MixmoのアニメーションをCLOにインポートすると、1-4秒くらいで終わり以降はループしません。
Marvelous Designerではアニメーションをループさせる機能がありますがCLOにはないため、操作が必要です。
今回はCLOでMixmoのアニメーション時間を無料で延ばすための手順を書いていきます。
以下のことを完了している前提で要点だけ書いていきます。
- CLOからのインポート・エクスポート操作ができる
- Mixmoアカウント(GoogleアカウントがあればOK)
- Blenderインストール済み
初心者には動画説明が良いと思うので、そういったものは特定の方向けに別で作るかもしれません。
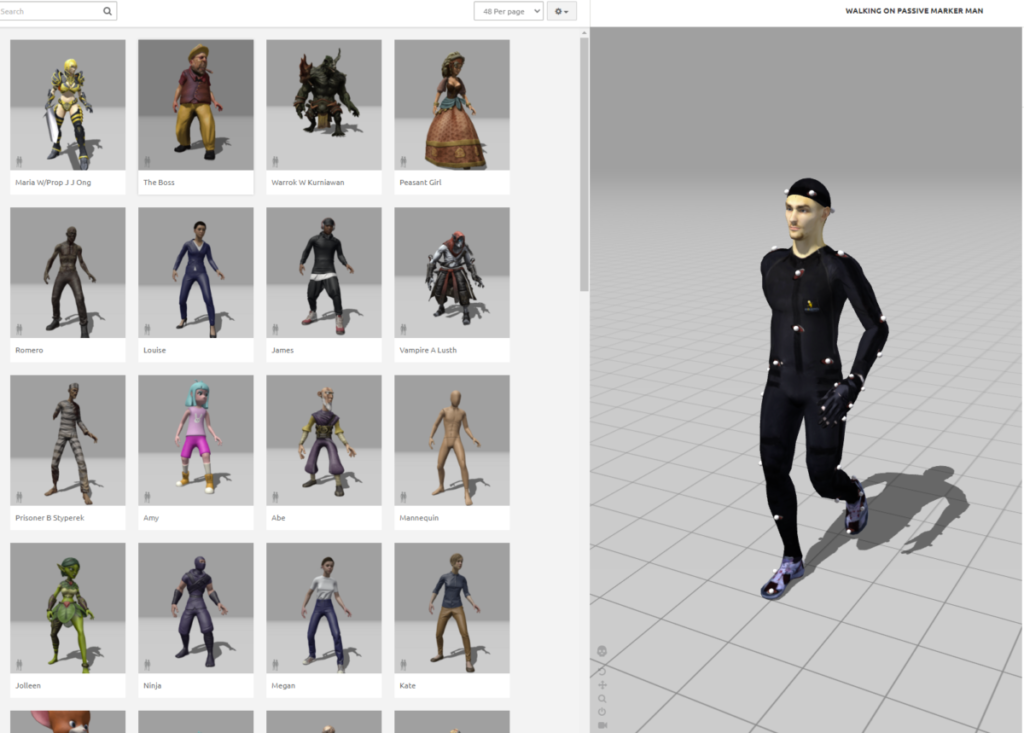
Mixmoにアバター・キャラクターデータを読み込む
Mixmoに元から入っているキャラクターを使うこともできます。

服を着せ付けるときに邪魔になるものが付いていることが多いので、今回はCLOからアバターをエクスポートしアップロードしていきます。

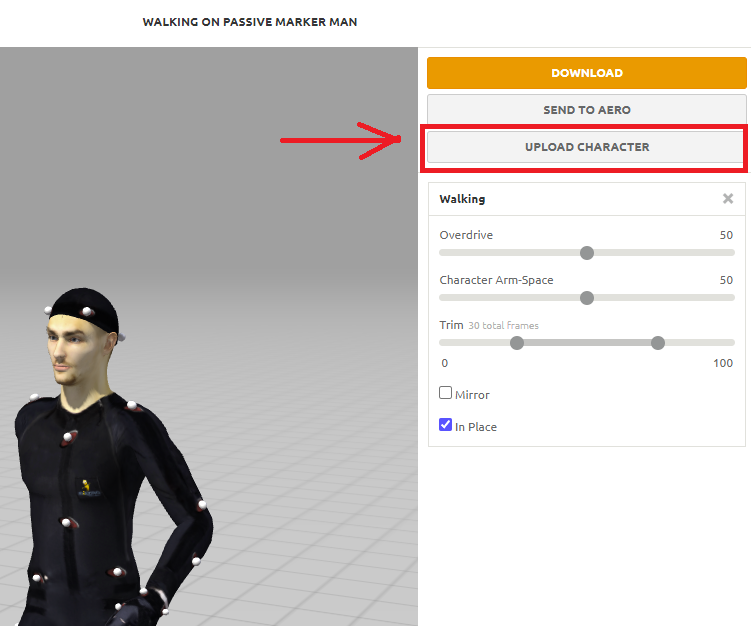
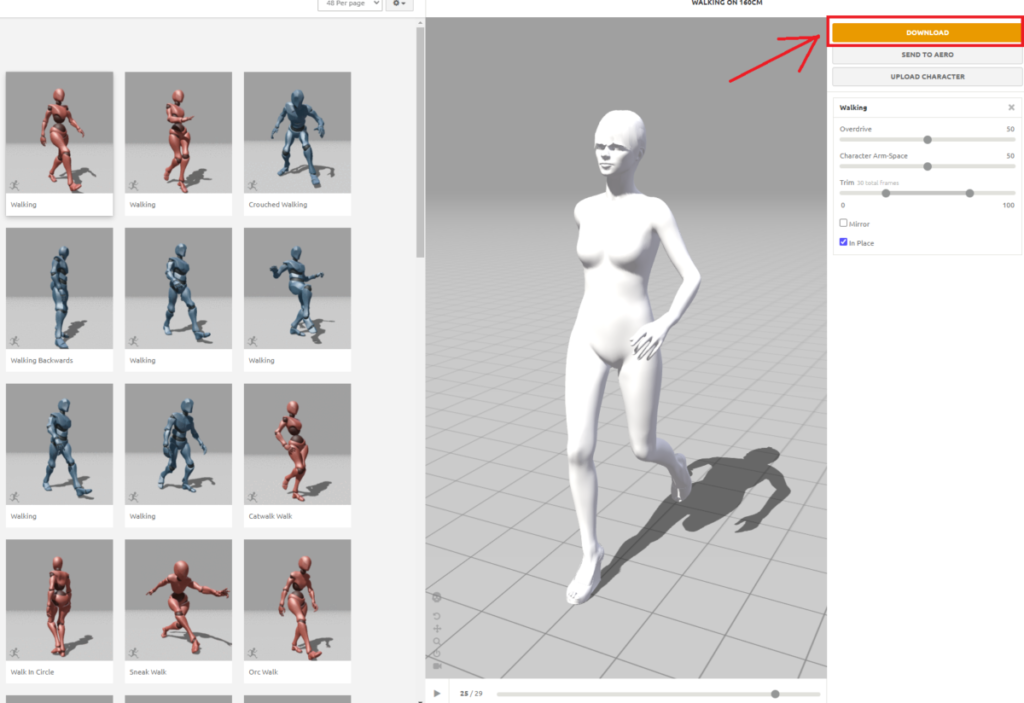
好きな動きを付けたあとにエクスポートします。今回はテスト用としてその場で歩いているモーションを出力しました。

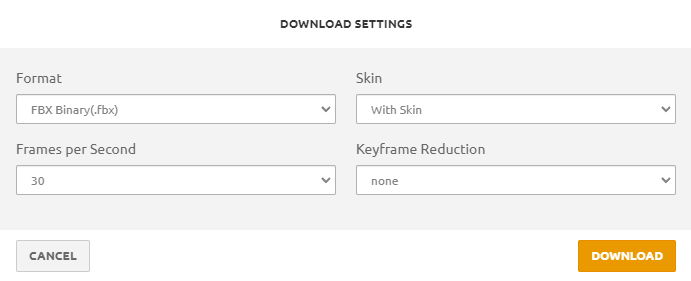
ダウンロード設定はそのままで問題ありません。

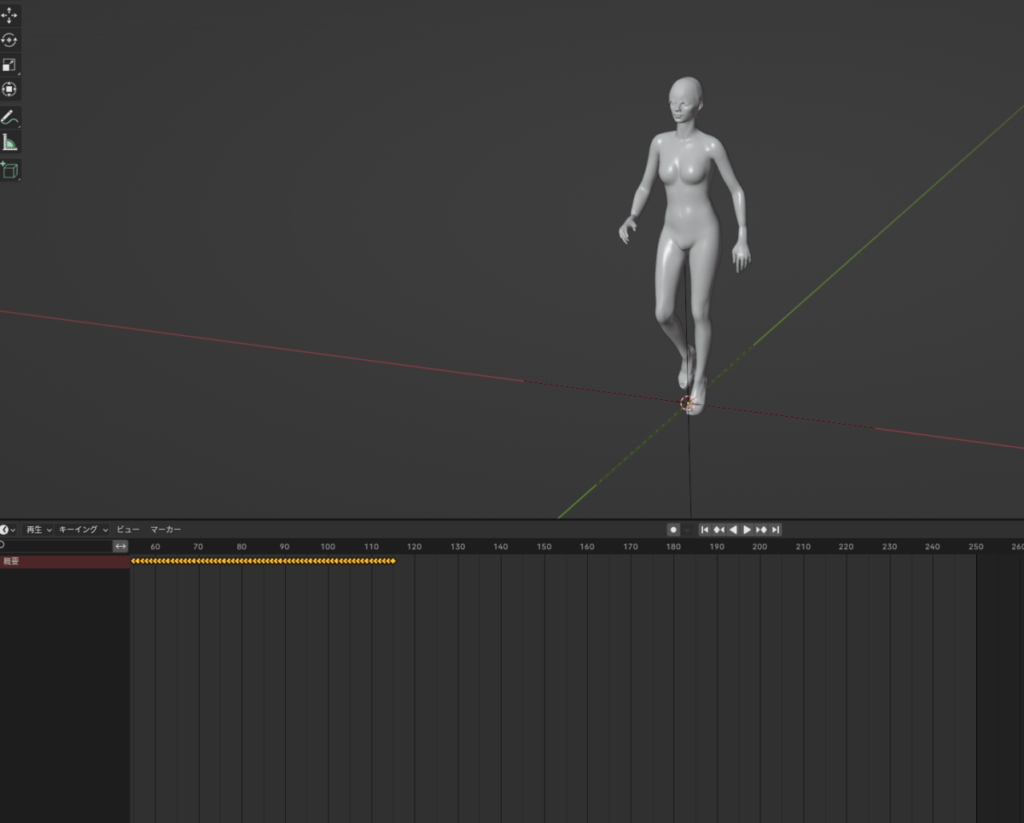
blenderにインポートする
MixmoからエクスポートしたデータをBlenderにインポートします。
CLOからエクスポートしたときの設定次第で表示されるアバターの大きさが変わります。CLOにインポートする際にも同じ単位にすれば良いだけなので、大きさは気にしなくて大丈夫です。
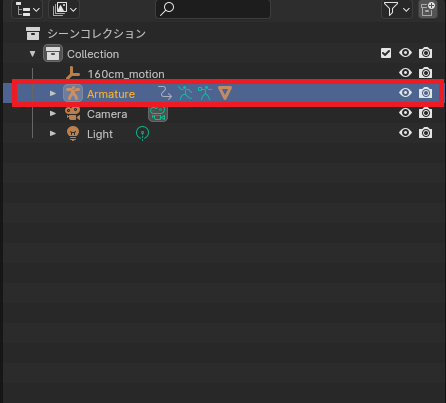
下段のライムラインにキーフレーム(黄色い四角)が表示されます。


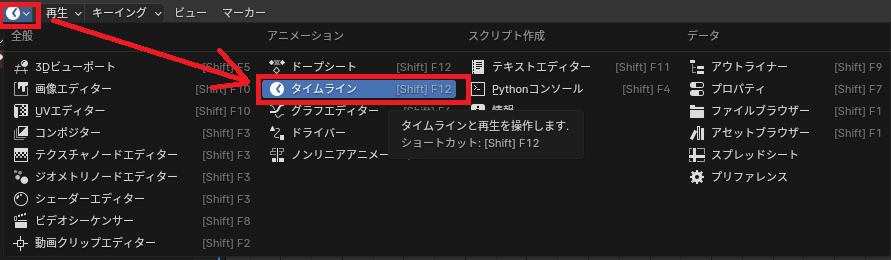
インポートした時にタイムラインが出ていなければ表示を変えてください。

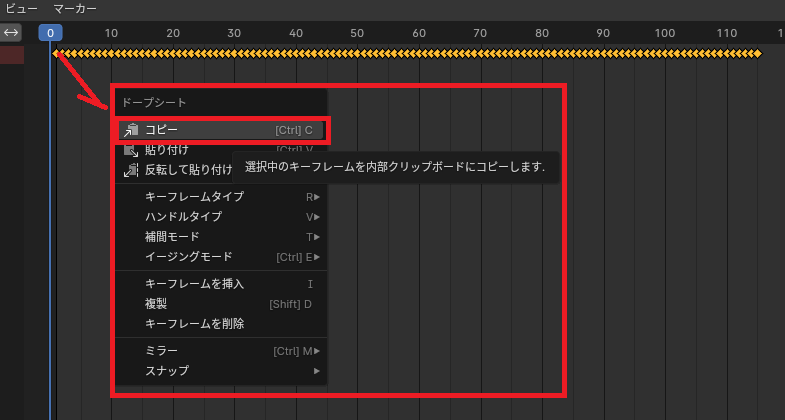
キーフレーム(黄色い四角)をすべて選択した状態で、右クリック→コピーを選択するか、Ctrl+Cでコピーします。特定部分のみキーフレームをコピーするなどして動きを入れ替えたり、反転して逆再生にすることも可能です。

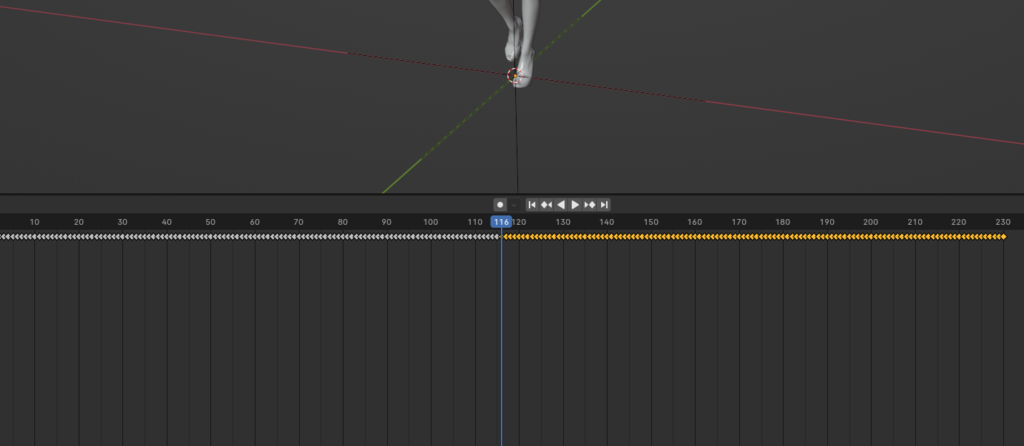
今回は繰り返す時間を伸ばしたいので、コピーした部分をキーフレームの最後に張り付けて追加します。
これでアニメーションする時間が2倍に変わりました。

キーフレーム(黄色い四角)が見えなくなった場合
Blenderの初期設定では、選択しているものだけキーフレームが表示されます。何か別のモノを選択してキーフレームが見えなくなった時は、右端にあるインポートしたデータをクリックして再表示させてください。

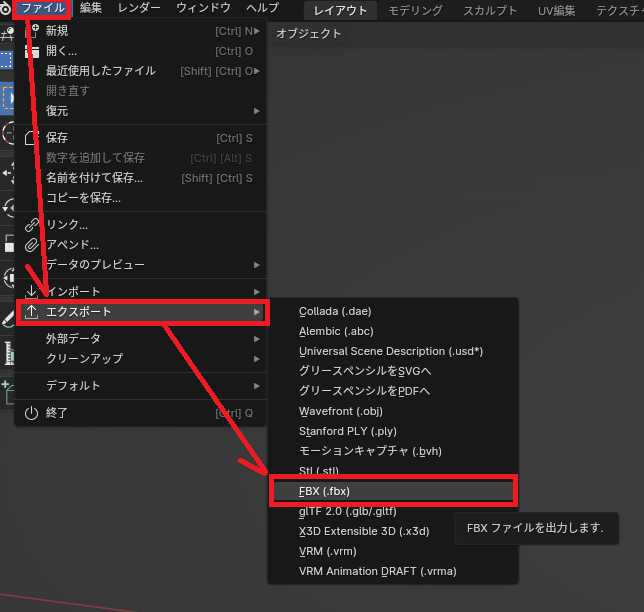
調整が完了したら、データをFBXとしてエクスポートします。保存設定は初期通りで大丈夫です。

CLOにインポートする
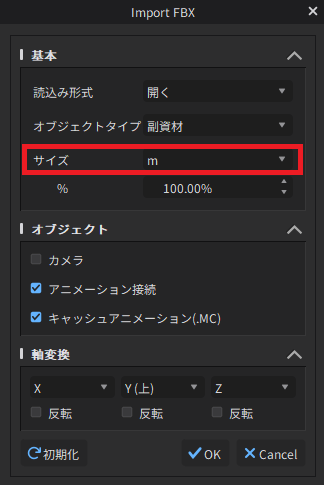
BlenderからエクスポートしたFBXデータをCLOにインポートします。
インポートする時、サイズ(単位)を、CLOからMixmoにもっていくときに設定した単位に合わせておきます。

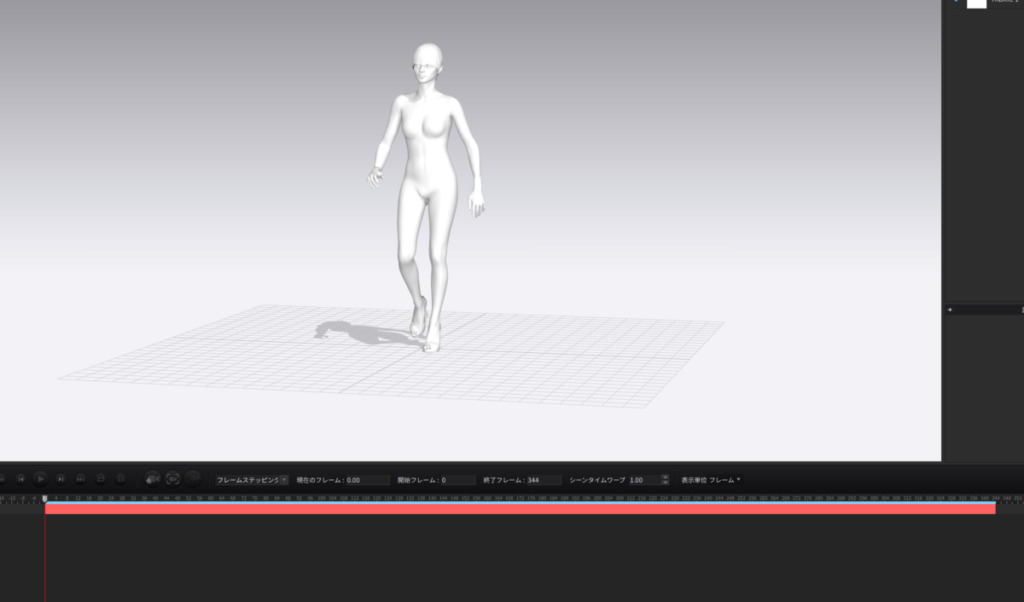
アニメーションタブを開いてみてみると、Mixmoのデータをそのまま使うよりもフレーム数が増えていることを確認できると思います。今回はテスト用として344フレームまで増やしたので、約11秒のアニメーションデータをCLOで作れるようになりました。

モーションだけ保存することも可能ですが、注意点としてあとからモーションを呼び出す場合、リグ情報などが同一のものにしか適用されません。モーションとは別に適合するアバターも保存しておきましょう。
今回のテストデータに服を着せて、サンプル動画を書き出してみました。カメラワークを入れたり他の調整すれば、もう少しプロモーションとして使えるようなデータをCLOだけでも作成できると思います。

