CLO/MD Live Syncの使い方の説明を書いていきます。
Live Syncの設定をしていない人は、設定方法を書いているこちらの記事を参考にしてください。
今回も、安心して読み進められるように使っているソフトはすべて日本語表記にしています。
英語表記の方が分かりやすければ公式があげているYouTube動画などを見てみることをオススメします。
服データの準備
先にCLOもしくはMDを立ちあげて、服の3Dデータを作成します。
アバターは有りにしても無しでもどちらでも構いません。
以降の説明はCLOの画面図を出しますがMDでも同じ手順で大丈夫なようです。
この時点でUEを同時に立ち上げても良いですがPCスペックに余裕が無いと動作が重くなります。服のデータを作り終わってからUEを起動させることをおススメします。
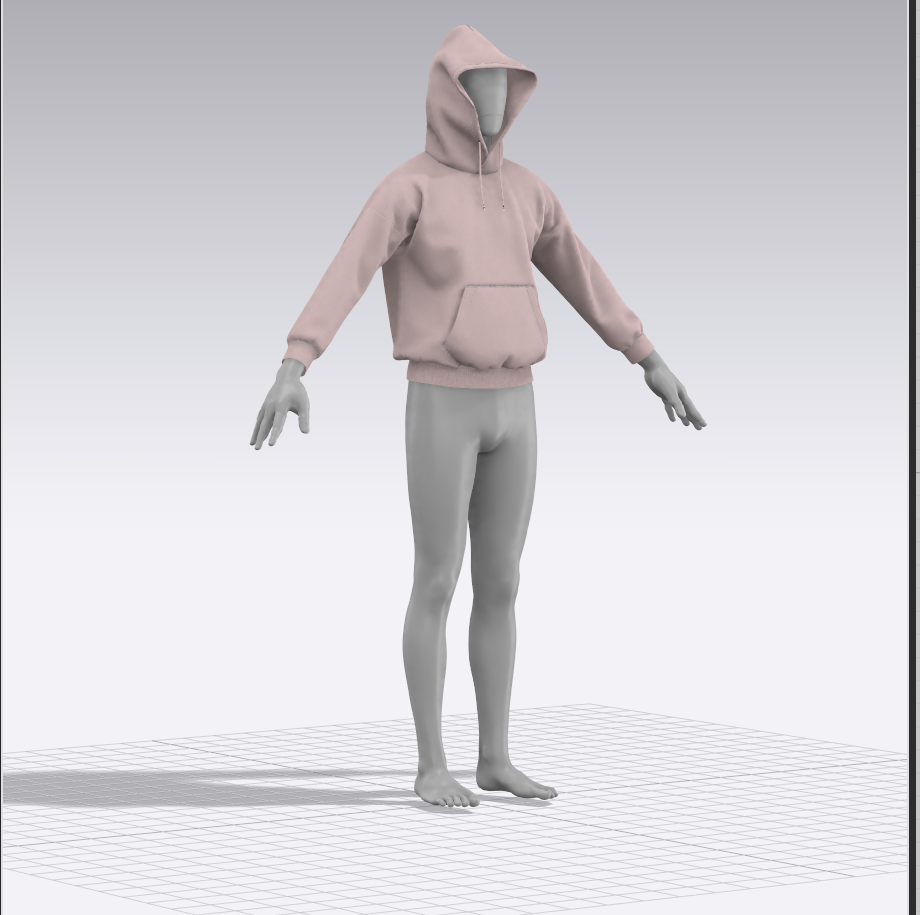
今回はデモ用にこのような服を用意しました。

メッシュタイプは三角でも四角でも問題ありません。シミュレーションをかけて整えてください。
公式では四角を推奨しています。新Verでは四角にした際に比較的メッシュの流れが整理されるようになりましたし、単純に四角の方がデータ量が抑えられます。
三角メッシュの場合、頂点数は多くなりますがCLOでの形状とUEに持ち込んだ際の形状が一致していることが多いのでPCスペックや最終的に何をしたいのか次第で切り替えると良いと思います。

UVマップを整理しておきます。UVマップを0-1に収めておく必要はなく、複数のUVマップを使用しても機能します。ただしパーツは重ならないように配置しましょう。

UE側のLive Sync準備
LiveSyncを設定してあるVerのUnreal Engine5を立ち上げます。各種設定が完了していれば、ツールバーの【ウインドウ】を開くと1番下に【CLO/MD Live Sync Editor】が表示されているはずです。
もしこれが表示されない場合はプラグイン設定の見直しなどをしてください。

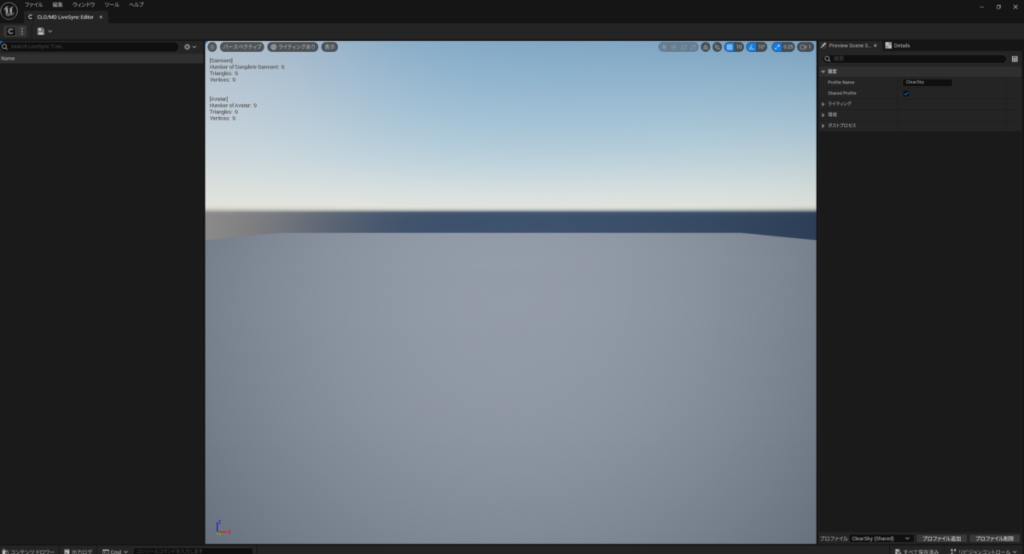
【CLO/MD Live Sync Editor】をクリックすると新しいウインドウが開きます。このウインドウの中でLive Syncの機能を使っていきます。

新しいプロジェクトでLive Syncを開いた場合、下図のような表示が出ます。
【不足しているものを有効にする】をクリックします。
プロジェクト保存をした場合、2回目以降は出ません。

選択すると、再起動するか聞かれるので【今すぐ再起動】を選び、立ち上げ直してください。

Live Sync 視点操作方法
最初はこれだけ覚えておけばOKです。
・マウスホイール(中ボタン)を回すことで拡大縮小
・マウスホイール(中ボタン)押し込みながらマウスをスライドさせると、視点もスライド
・右クリックを押しながらキーボードの「WASD」を押すと上下左右に移動
(PCゲームの移動方法と同じです)
・右クリックを押しながらマウスを左右に動かすと視点の回転
・何かを選択した状態で【F】ボタンを押す →そのオブジェクトを捉えるようにカメラが移動する
CLO/MDから【Live Sync Editor】にデータを取り込む
左上の【C】アイコンを押すと、CLO/MDで表示されている服やアバターを読み込みます。
CLO/MD上での厚み表示と、Live Syncで読み込んだデータはリンクします。
CLOで厚み有り表示にしているとき、Live Syncに読み込まれるデータも厚み有りです。
厚み有りの方が厚み無しよりもポリゴン数が多いので、読み込んだあとの用途によって変えてください。
アニメーションデータを含んでいる場合は、読み込みに時間が掛かります。ほかのボタンは押さずに待ちましょう。

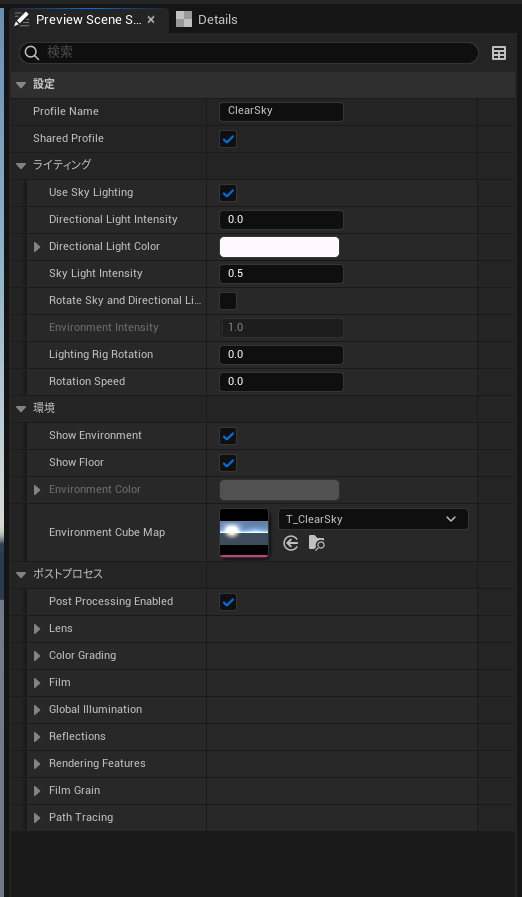
画面右側のパラメータを変更することで、ライトの色や、環境光の設定、ポストプロセスの調整ができます。UEベースの機能なので、UEを使い慣れている人は違和感なく使いこなせると思います。

Live Syncのウインドウでレンダリングするわけではないので基本的にあまり変更しなくて良いと思います。
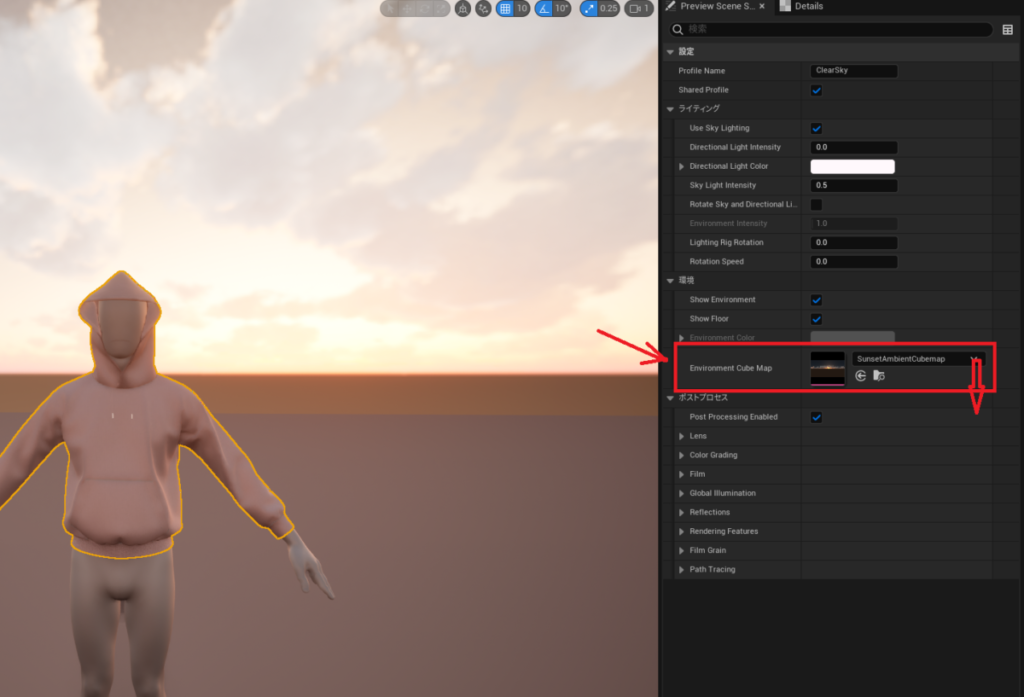
慣れていない場合は、変更するのは環境光だけで良いかと思います。下図は夕焼けの環境光に変更した見え方です。

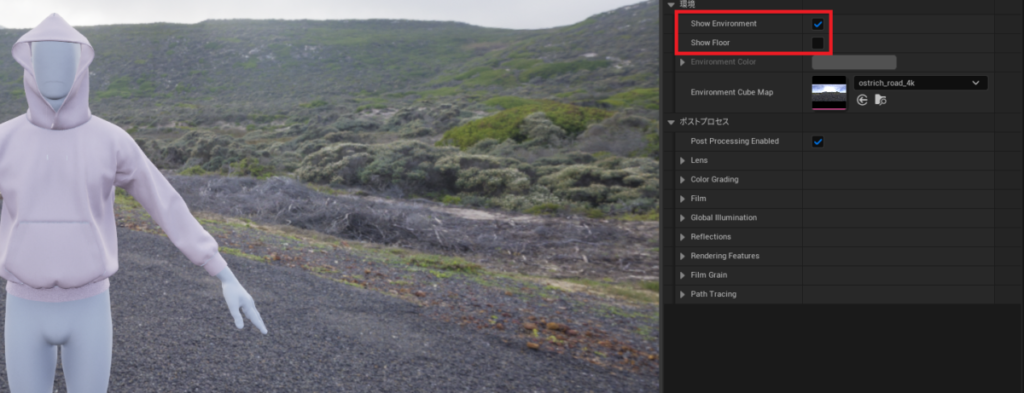
環境マップを背景として出すかどうか、足元の床を表示させるかどうかはチェックボックスでON-OFFします。

服を選択して右上にある【details】タブを開くと素材ごとの設定が表示されます。付属などを付けているは多くのエレメントに分かれていると思います。

CLO/MD上でテクスチャの調整などは完成させておいた方が管理はしやすいですが、Live Sync上で色や各種テクスチャマップのパラメータを変更可能です。
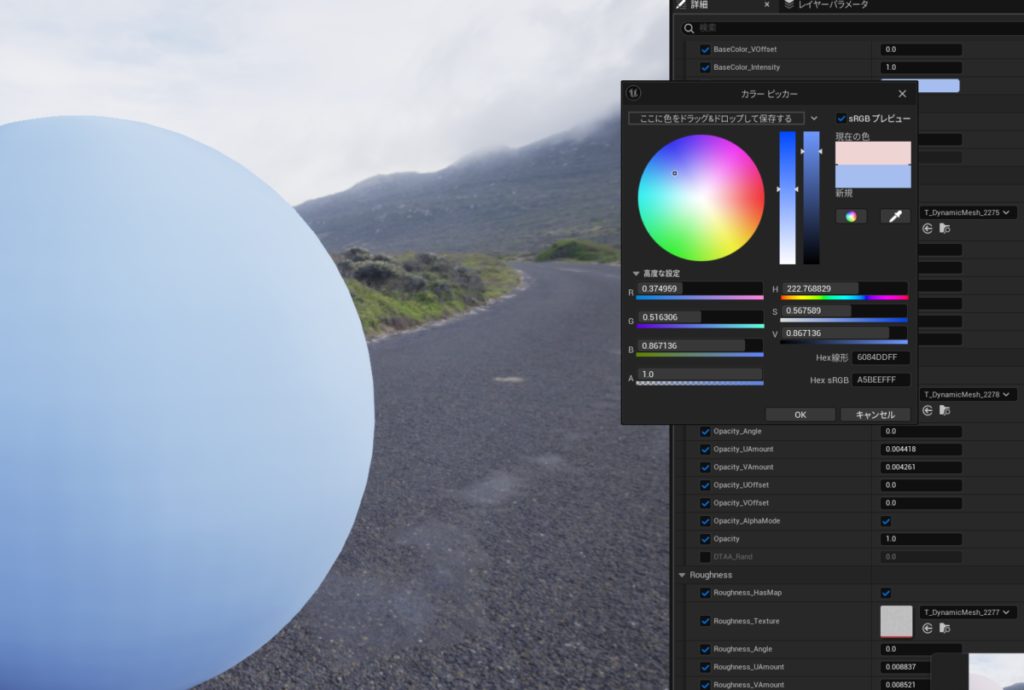
試しに一番上のエレメントをダブルクリックして開いてみました。各種マップのパラメータが表示され自由に数値を変更できます。

base colorをクリックするとカラーウィンドウが表示されます。左側に表示されているオブジェクト(ここでは球体)を見ながら色を調整できます。ここでは水色に変更してOKを押してみます。

一番上のエレメントは裾リブでしたので、裾の色が変わりました。このようにエレメントごとに調整可能です。同じ服だけど複数の色データをUEに持っていきたいという場合などに使えると思います。

削除など、アンドゥ操作ができないものもありますのでその場合は再度CLO/MDからデータを取り込んでください。
また新規データを読み込ませたい場合や、CLOでデータ修正した後に差し替えたい場合など【C】アイコンを押すたびにCLOのデータが反映されます。
【Live Sync Editor】からUEにデータを移動させる
服データとアバターデータは、それぞれ別にUEのレベル(マップ)に送ります。
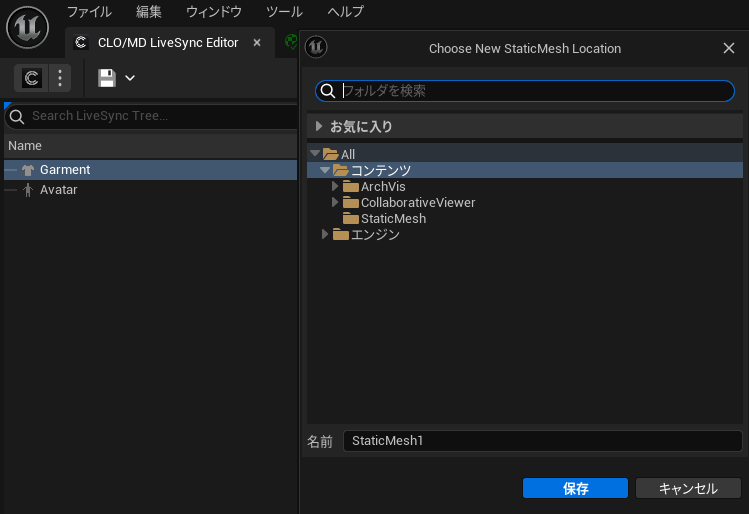
服を選択するか、左上に表示されている【Garment】を選択してから、フロッピーのアイコンを押します。
次に【as Static Mesh】を選択します。
アニメーションを付けた服データの場合は【as Geometry Cache】を選んでください。

どちらを選んでも処理に少し時間が掛かります。特に【as Geometry Cache】の場合、データ容量やPCスペック次第ではかなりの時間がかかることがあります。動かないからといって何度かボタンを押してしまうとクラッシュすることがあるので注意してください。

保存先がきかれるので任意の場所を選びます。下図では説明用としてコンテンツのフォルダーを選びました。
フォルダーを作り整理しておいた方が後々検索しやすくなりますので、会社ごとのルールに従って保存先をきめてください。

アバターを送る場合も同様です。アバターを選択後、フロッピーアイコンを押します。
【Static】は動かないデータ、【Skeletal】はボーン入りでアニメーションなどに対応できるデータです。

UE上で服データを表示させる
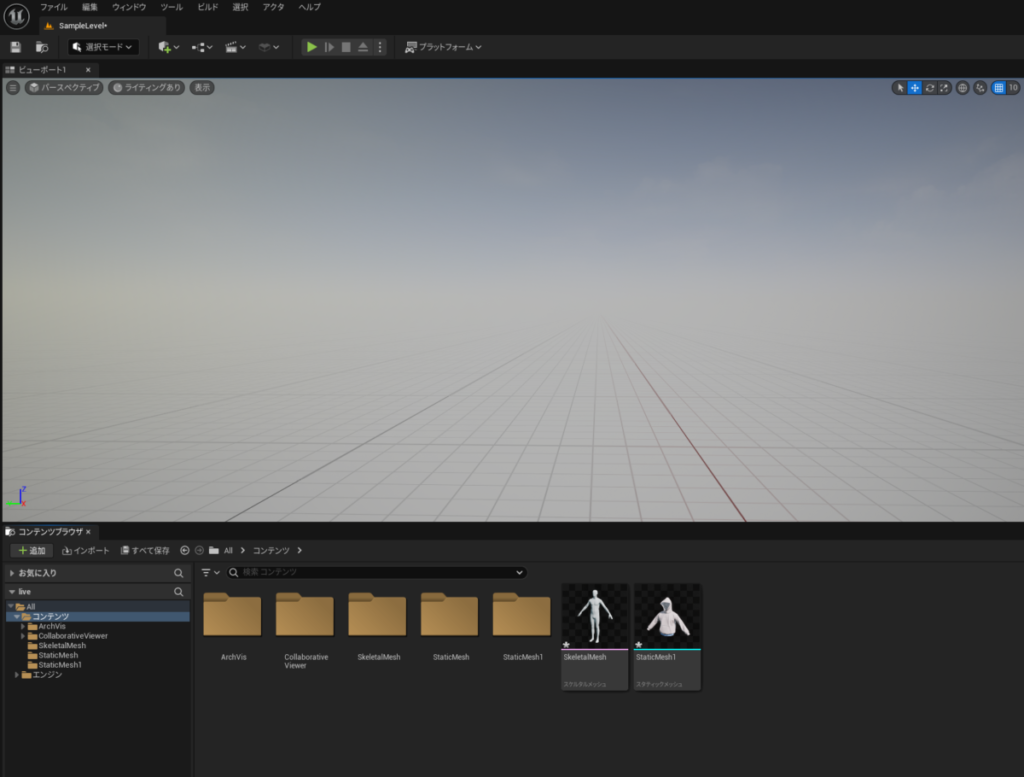
UEのウインドウに移り、保存した場所を探して開きます。
今回の説明では、コンテンツ内に保存したので、コンテンツフォルダー内に表示されています。

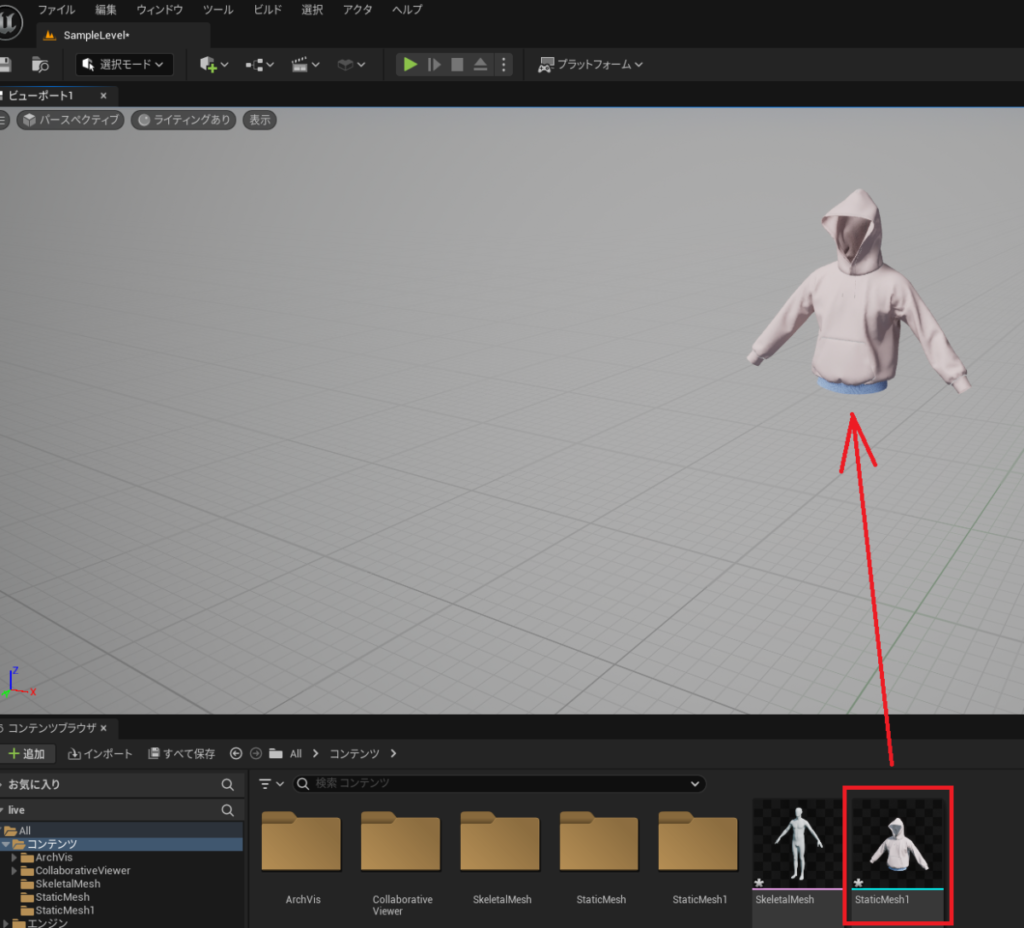
移動させたいデータをドラッグすれば、地形上にもっていくことができます。

さいごに
UEではポストプロセスという処理やライト設定・カメラワークなど、細かい調整が可能です。動画レンダリングが速いなどの特徴もあるので、それらを活かすことでCLO/MDで作ったデータをより良く見せることが可能です。
下にあげたような動画を作りプロモーション用に使うというのも手です。これは簡易的な動画ですが、作りこめば広告用のクオリティになるはずです。