今回はスマホとCLOのみで簡易的なシワ表現を作成していくする方法を説明します。
CLOで作ったデータを見たときに「表面が綺麗すぎる。もっと使い込んだ感じを表現したい」と感じたときはsubstance系のソフトを使いテクスチャを作りこむのが理想です。ただ、ソフト使用料や工数を考えるとそこまでのクオリティでなくとも問題ないという時もあると思います。そういった時に使ってみてください。
では早速流れを説明します。
準備するもの
付けたいシワのイメージに近い画像を撮影します。使う布に近い風合いの服などを撮影しても良いですし、シワっぽく見えるものであれば布の画像でなくても良いです。
表側の色を使うわけではないので、色の均等性はそこまで気にしなくても問題ありません。陰影がわかるものであればOKです。撮影したデータの端などに余計なものが映りこんでいても問題ありません、部分的に使用します。
写真は2枚以上用意したほうが良いでしょう。1枚では上手くいかないデータしか抽出できないことがあるため予備データがあったほうが無難です。
今回テスト用として2枚の画像を用意しました。シャツ生地を丸めてシワを強めにつけてから撮影したものです。


CLOに画像をインポートする
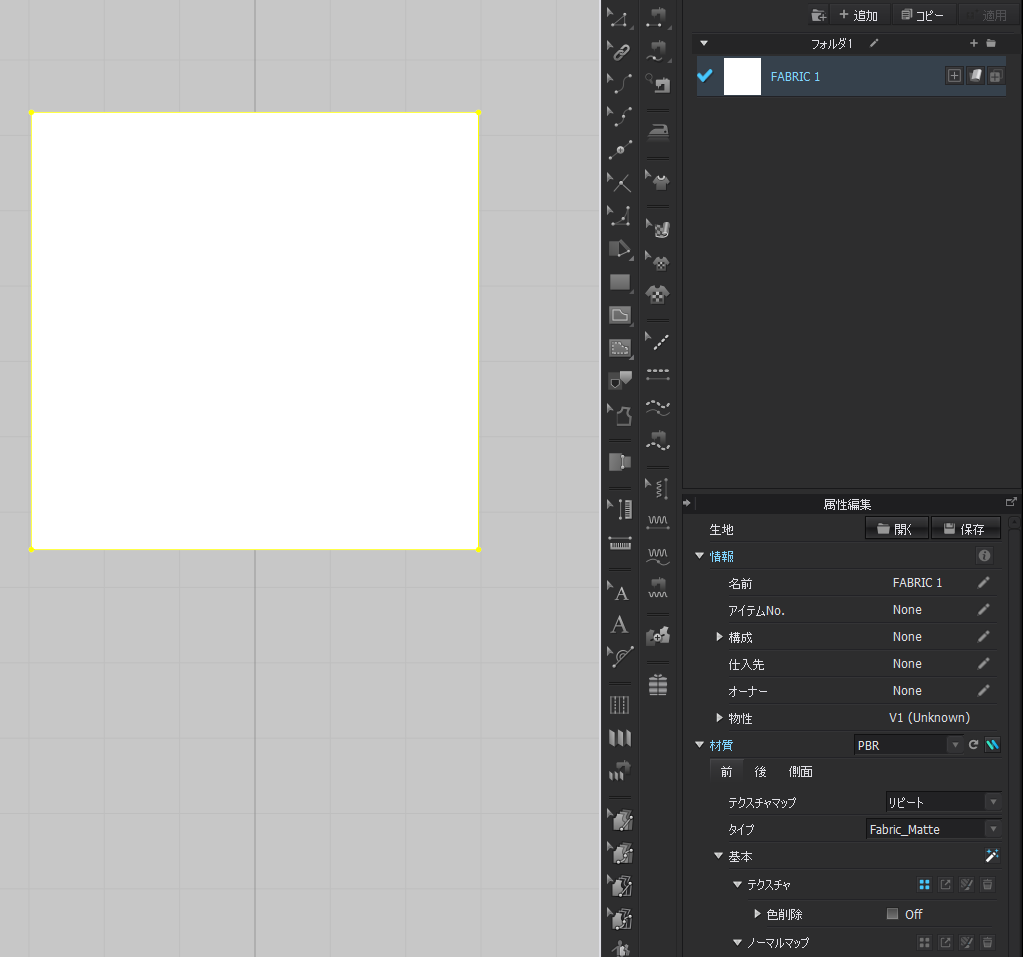
CLOで新規データを開き、正方形パーツを作成します。データ確認するためのパーツとして球体に布パーツをかぶせているようなものを使ってもOKですが。正方形パーツは必ず作成してください。

テクスチャジェネレーターを使い、撮影した画像を読み込みます。テクスチャジェネレーターの使い方が分からない場合はこちらの記事を見てください。
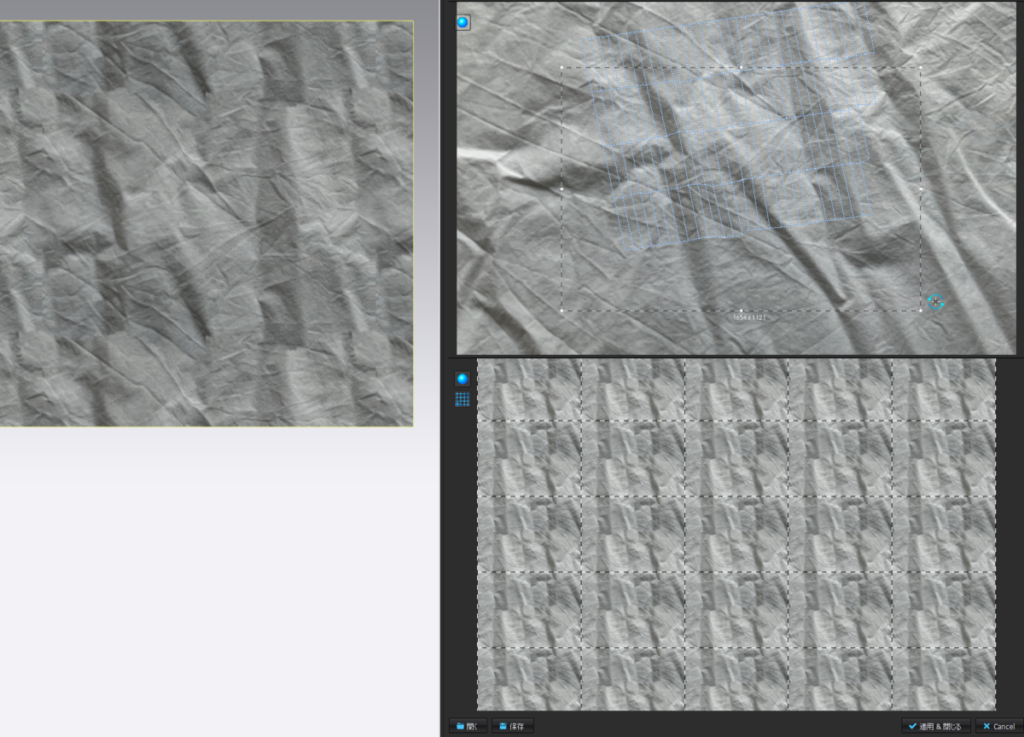
読み込んだら自動でリピートになるように好きな位置を選択してください。元画像の質やテクスチャジェネレーターで選択した範囲次第ではノイズが入る場合があります。そういったときは何回か指定範囲を変えて調整します。
下画面や正方形パーツを見ながら微調整してください。
表面の色は使いません。色のムラは気にせず、陰影(シワ)の入りかたが好みの形になっているかどうかを確認してください。

調整できたら、適用&閉じるを押します。
注:生成された生地データは縦横のピクセル数が同じとは限りません。
完全リピートのノーマルマップを作りたい場合、生成されたデータのピクセル数に合わせて縦横のテクスチャサイズを拡大縮小するなどして正方形になるように調整してください。今回は完全リピートに調整しないで進めます。
ノーマルマップを抽出する
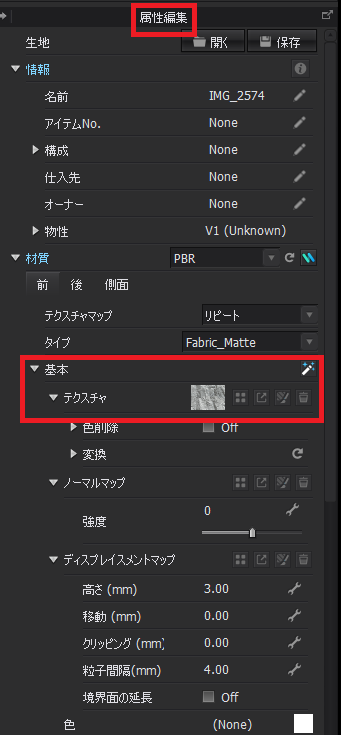
テクスチャジェネレーター機能での作成が終わると、生地の属性編集内にテクスチャが作成されます。

下にあるノーマルマップの強度に数字を入れるorスライダーを動かすと、テクスチャに合わせてCLOがノーマルマップを自動生成してくれます。
あとで適用させる生地が無地に近ければノーマルマップを合成したときに効果が分かりやすいですが、リブなど目立ちにくいものは強度の数値を高めにして作成する必要があります。
よく分からない場合は強度を10や30、50などに分けていくつか作成すると良いと思います。

CLOが自動で作成してくれたノーマルマップはテクスチャ編集で開くことが出来ません。テクスチャ編集を押すとエラーメッセージが出ます。

そこで、別の方法でノーマルマップデータを保存します。
UV EDITORを開きます。

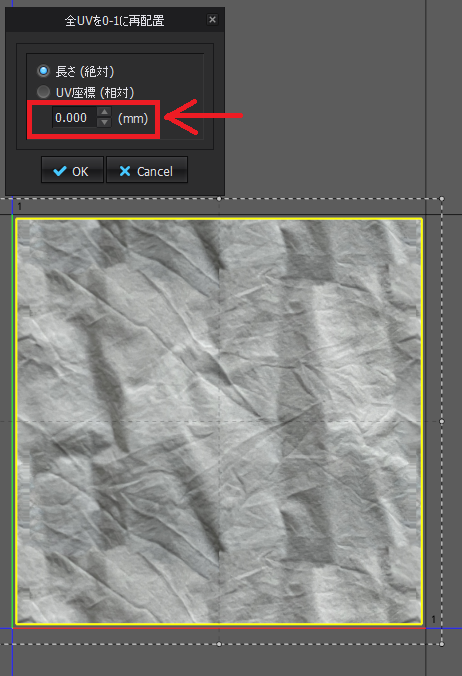
作成しておいた正方形パーツがUV EDITORのどこかにあるので、右クリックして【全UVを0-1に再配置】を選びます。

【全UVを0-1に再配置】の中にある数値を【0】に変更してOKを押します。

数字を0にすることで正方形のパーツは、UV0-1に隙間なく埋まります。
正方形のパーツを作ったのはこのためです。
上にある〇を押すと右隣のノーマルマップを表示できます。

ノーマルマップを表示させて、リピートの状態や強度を変えるか確認します。この色を見ただけでは良く分からないと思いますが、最終結果と比較してみてください。

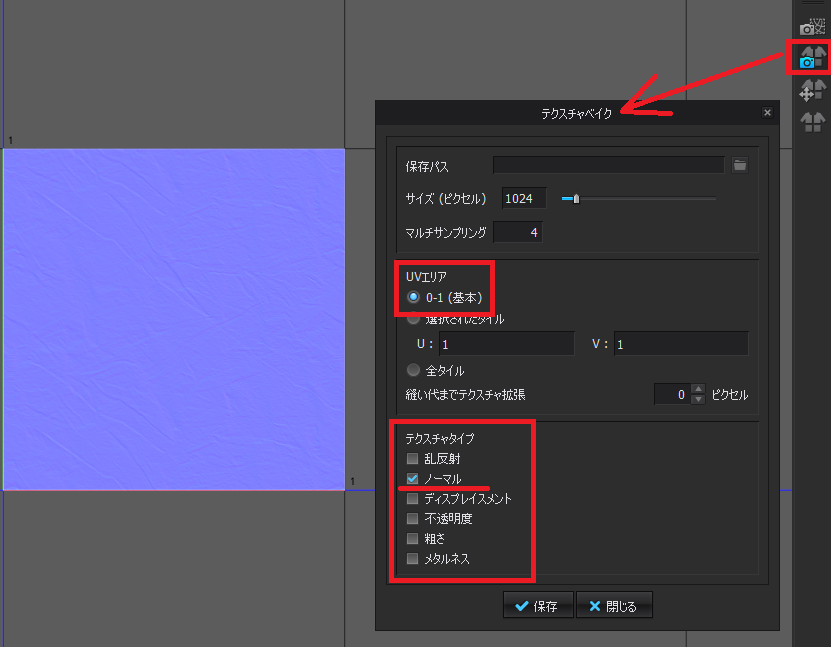
カメラが付いているアイコン、テクスチャベイクを押してウィンドウを出します。
保存位置・サイズなどを決めて、テクスチャタイプは【ノーマル】にチェックを入れます。保存を押すと指定した場所にデータが出力されます。

保存先として指定した場所にPNGデータとして出力されます。
判別しやすいように名称を変えておくと良いと思います。

服・生地に作成したデータを適用する
CLOで作成したデータに生地を適用させます。今回はCLOに元から入っているコットンツイルのデータを使っています。

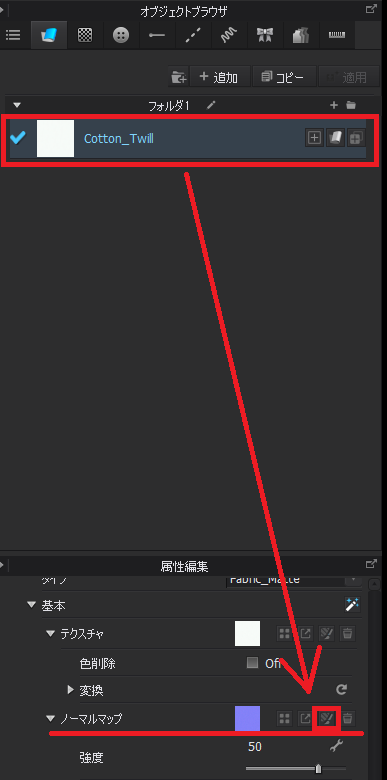
オブジェクトブラウザで生地を選択→ 属性編集 →ノーマルマップの横にある【テクスチャ編集】(筆のマーク)を押します。

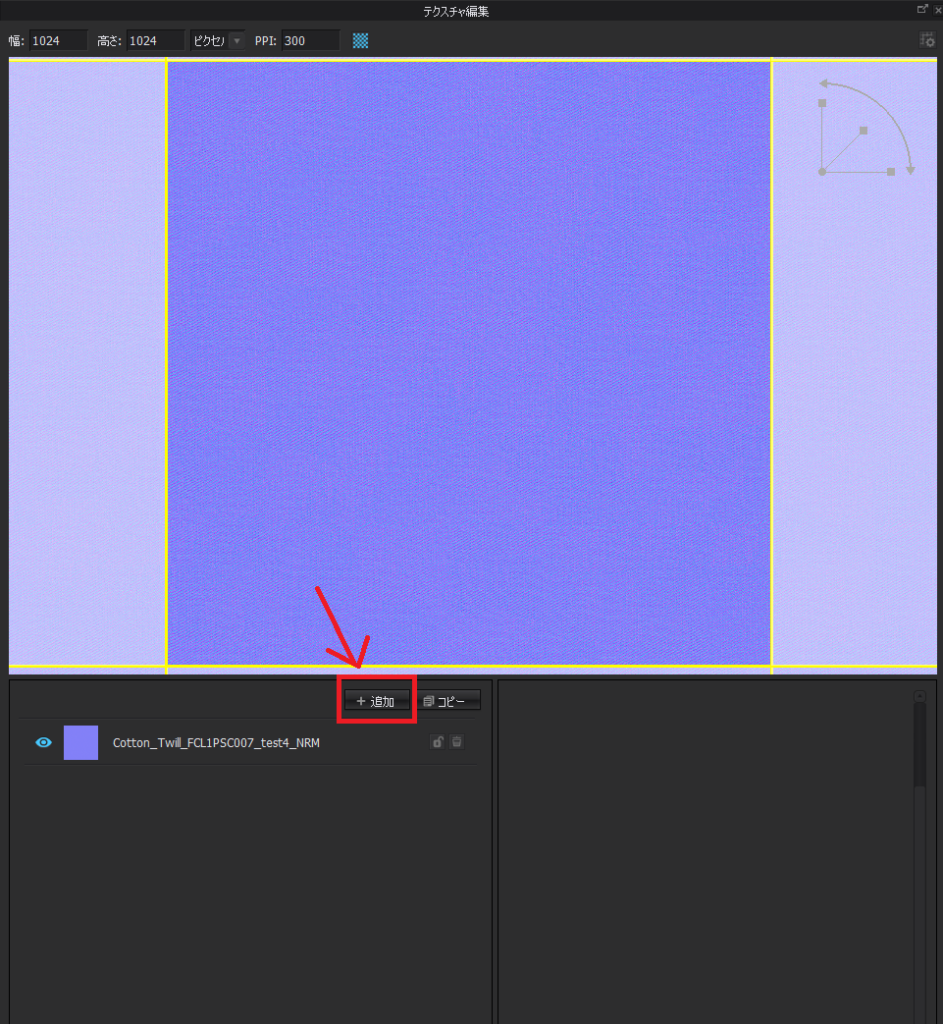
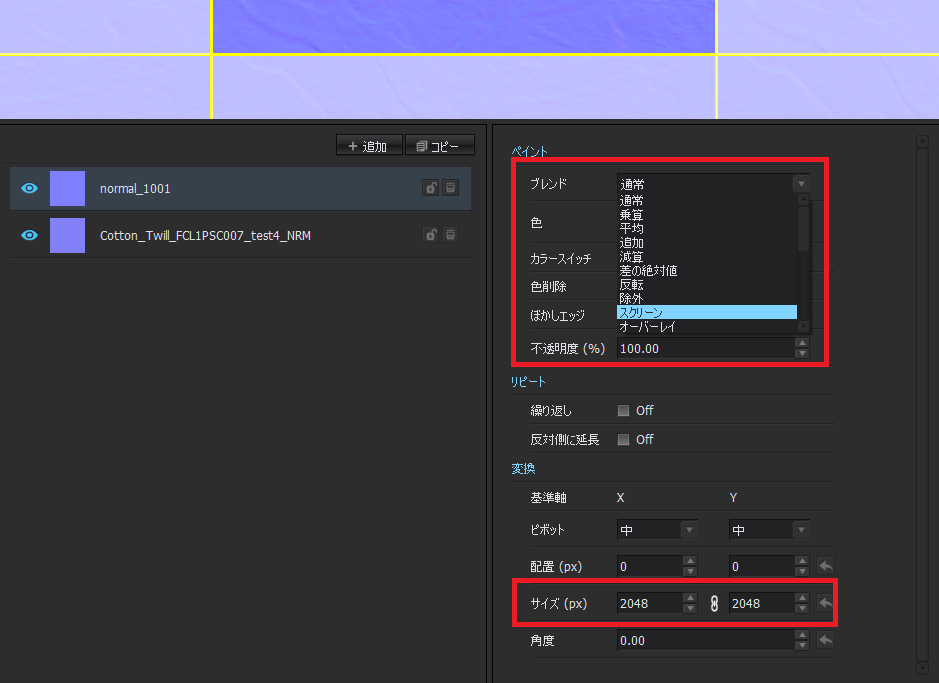
テクスチャ編集ウィンドウが開くので、左下にある【追加】で作成したノーマルマップを加えます。

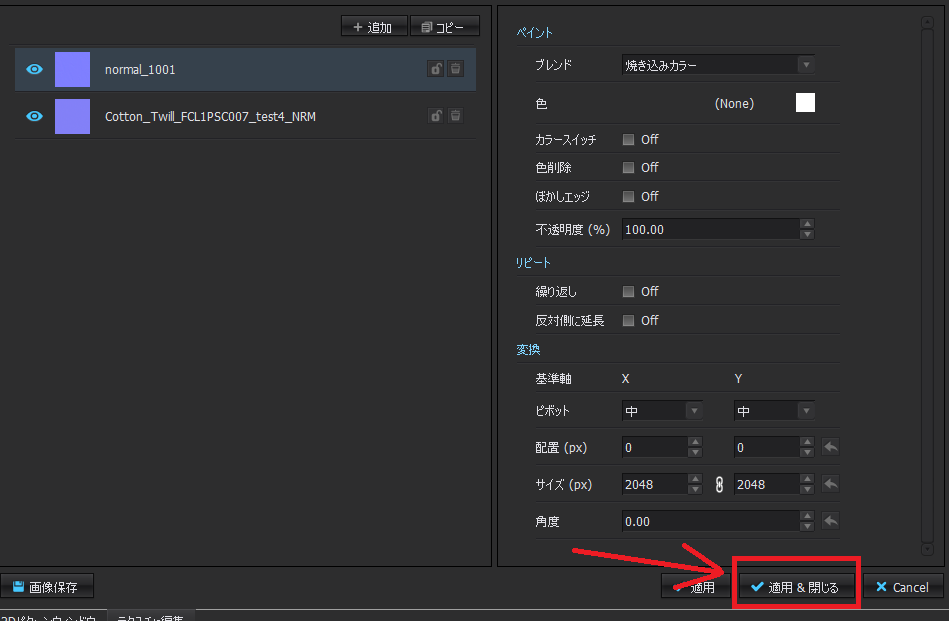
データ追加後、右下欄に設定できる内容を確認します。ブレンドの項目はPhotoshopなどと同じです。表現したい内容によって何を選ぶか変わります。最初は【乗算】【焼きこみカラー】どちらかを選択すると結果が分かりやすいかもしれません。
リピートは気にしなくてOKです。サイズ部分のみ3D画面に反映される状態を見ながら調整しましょう。

調整が終わったら、右下端にある【適用&閉じる】でテクスチャ編集ウインドウを閉じます。

結果比較
左側がCLOのテクスチャをそのまま使い右はノーマルマップを追加したものをそれぞれレンダリングした結果です。小さい画像だと見えにくいため、大げさに陰影が見えるように設定しています。

今回は1つだけノーマルマップを作成して重ねました。2.3個の異なるデータを重ねることでシワをもっと自然にみせることも可能です。
また、ノーマルマップを何パターンかストックしておくと他の生地に対しても使っていけます。
生成方法や数値の調整などを変えて比較してみると新しい発見があるかもしれません。気になったら試してみてください。


